WordPress Block Widget deaktivieren! So geht’s in 5 Sekunden + Anleitung
WordPress Block Widget deaktivieren, abschalten, egal wie, weg damit! Wir sind keine großen Fans der neuen WordPress UI Änderungen. Schon der Gutenberg Editor war keine solala (Tipp: Auch den deaktivieren wir gleich). Viele im E-Commerce nutzen WordPress bzw. die Erweiterung WooCommerce und stehen heute vielleicht genau vor dem selben Problem! Mit dem WordPress 5.8 Update kam gerade der neue „Block Widget“ Editor. Update gemacht, Blick in die Widgets: Was ist passiert?! Du siehst Fehler über Fehler! Was tun? Zurück zum Standard! Mit diesem, einfachen Trick.
Block Widget deaktivieren
Wenn du dich schon mit WordPress auskennst, füge diesen Code in deinem Theme-Editor ein.
Wenn du noch keine Erfahrung damit hast, nach den Codes haben wir noch eine einfach 4-Schritte Anleitung mit Screenshots für dich.
Block Widget deaktivieren
Mit dieser Zeile, kannst du die Block Widgets deaktivieren:
// Disables the block editor from managing widgets.
add_filter( ‚use_widgets_block_editor‘, ‚__return_false‘ );
Quelle: WP Code US
Wo wir schon dabei sind, damit kannst du den „neuen“ Gutenberg Editor deaktivieren.
Gutenberg-Editor deaktivieren
Gutenberg-Editor deaktivieren:
// Disables the block editor from managing widgets in the Gutenberg plugin.
add_filter( ‚gutenberg_use_widgets_block_editor‘, ‚__return_false‘ );
Fehler: Vorher / Nachher
Hier kurz noch einmal der Fehler aufgezeigt, den du entweder schon auf deinem WordPress System hast oder nach dem Update auf WordPress 5.8 bekommen wirst.
Vorher: Widget funktionieren wie immer

Update: WordPress 5.8
Dann kommt dein Update auf die Version 5.8.

Nach Update: Fehler über Fehler
Nach dem Update, je nach Plugins, Fehler über Fehler. Mit Multilingual (bspw. WPML) im E-Commerce, wird es ganz extrem. Außerdem knüpfen sich überall „Legacy“-Texte an, für Datenschutz. An jedes, einzelne Widget. Wer nicht nur 1 Seite betreut, sondern vielleicht sogar 5, 10 oder 20, der will schnell zurück zum Standard.

Was nun? So fügst du den Code (oben) ein!
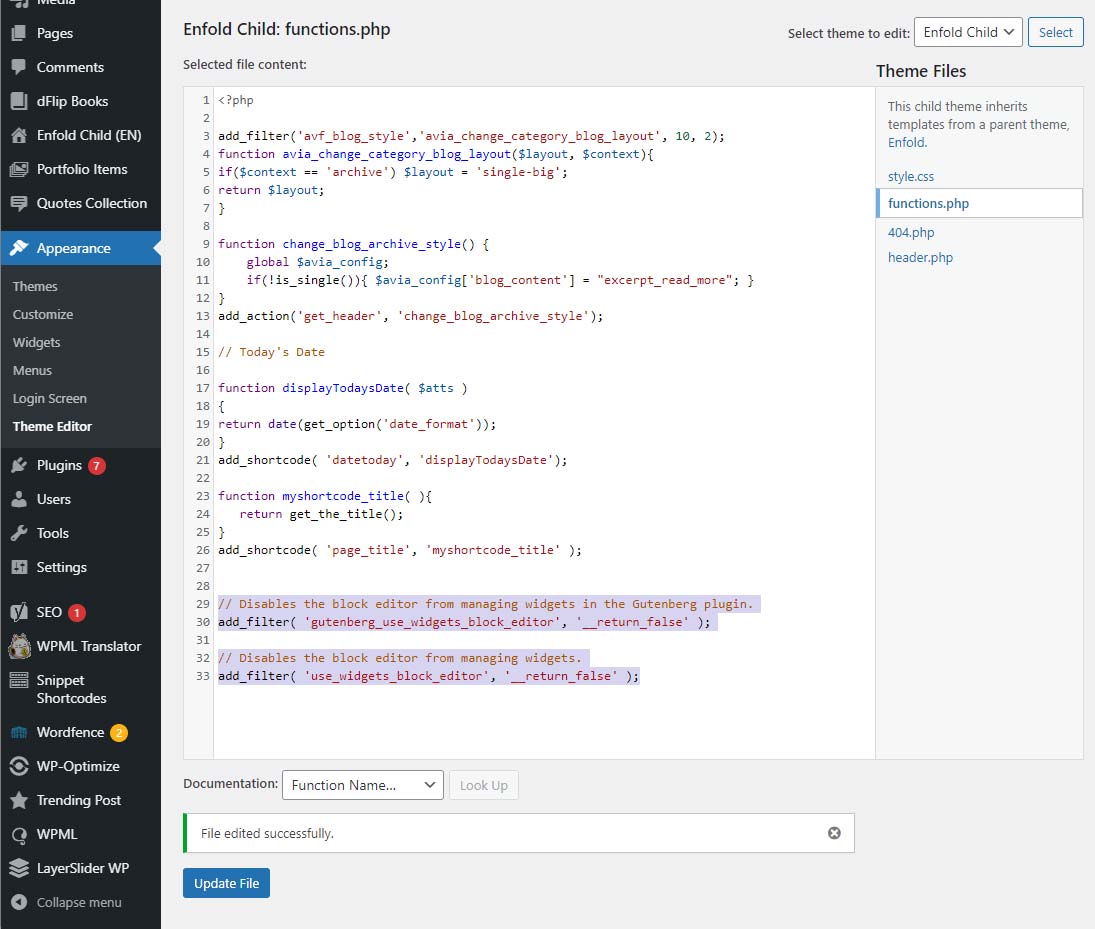
Lösung: Code für Theme-Editor
Öffne im Menu den „Theme-Editor“. Hier fügst deiner „functions.php“ diesen Code hinzu, wie im Screenshot zu sehen.













 4.9 / 5.0
4.9 / 5.0