WooCommerce – Produktvarianten einstellen: Variable Produkte, Kategorien & Co.
In der vergangen Woche habe ich schon einmal die Grundlagen zu WordPress und WooCommerce in Kombination erklärt. Damit kannst du dir einfach und unkompliziert dein eigenen Onlineshop einrichten. Teil 2: Produktmanagement & Variationen.
WooCommerce – Variable Produkte
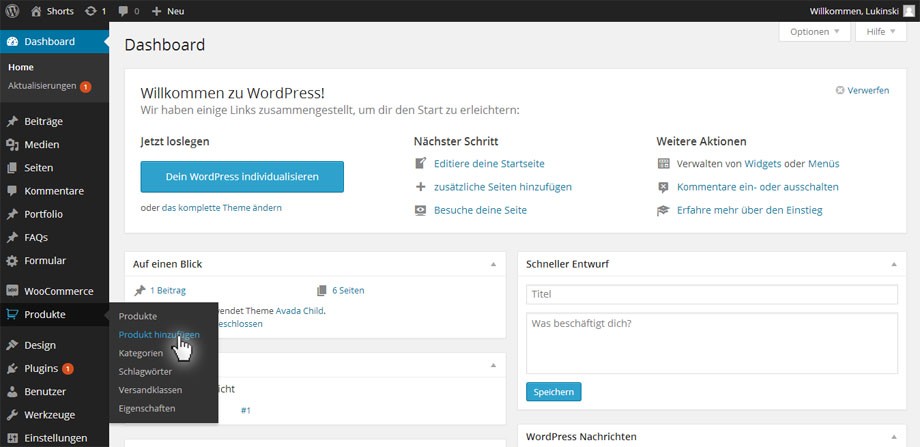
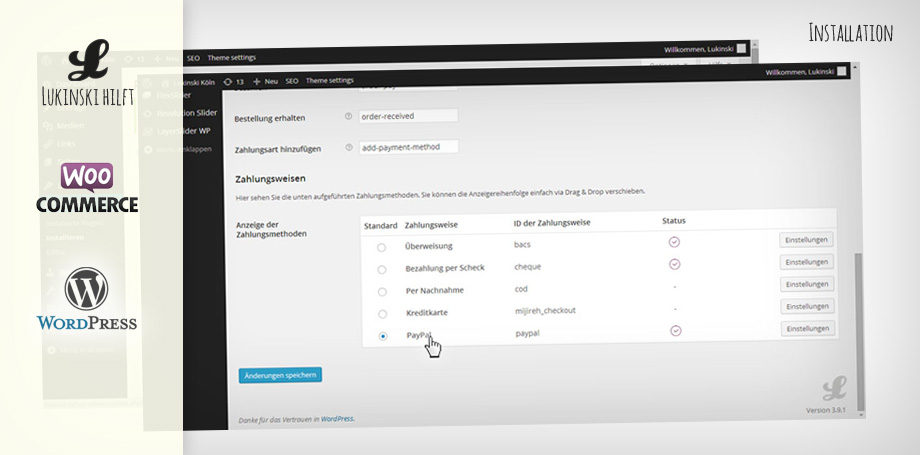
Auch das Dashboard > WooCommerce haben wir uns schon einmal angesehen und ein paar Einstellungen bzgl. Ländern, Sprachen, Steuersätzen und Zahlungsmethoden vorgenommen. Nun wollen wir einen Schritt weiter gehen und Produkte anlegen!
Produkte anlegen ist relativ einfach. Im Prinzip funktioniert es wie jede Beitrag oder jede Seite die ihr in WordPress anlegt. Ähnlich wie Keywords oder Kategorien in Seiten legt ihr auch hier spezifische Produkte mit spezifischen Merkmalen an. Zunächst widmen wir uns jedoch den Produktkategorien:
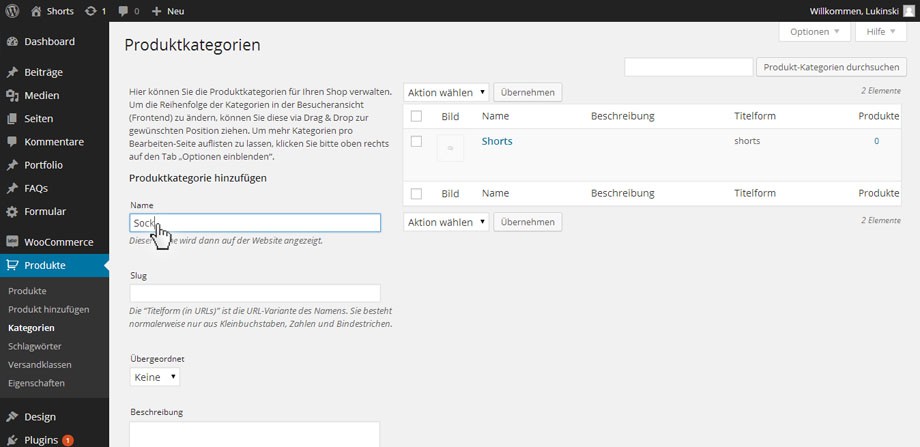
Kategorien erstellen
Kategorien sind sehr sinnvoll und schnell erklärt: Hosen, T-Shirts, Jacken, usw. Damit ihr euren Kunden keinen unsortierten Onlineshop präsentiert, legen wir zunächst Kategorien fest. Im Beispiel (Screenshot) sind es Shorts und Socken.
Einfache Produkte

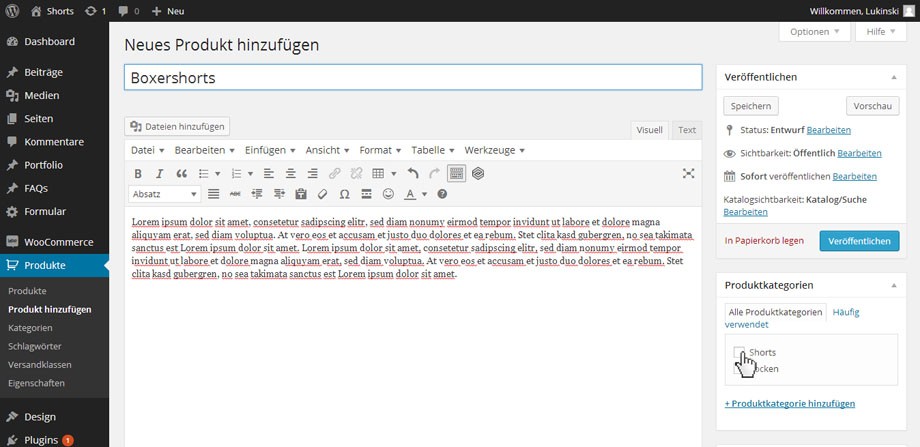
Zu Beginn sollten folgende Punkte i.d.R. unbedingt ausgefüllt werden:
- Produktname
- Produktbeschreibung
- Produktkategorien
- Produkt Schlagwörter
- Beitragsbild
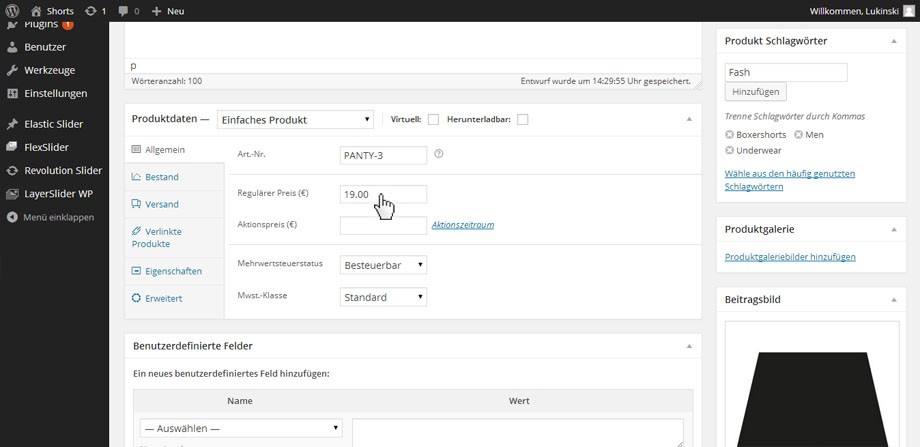
Im zweiten Schritt kommen wir nur zu den Produktdaten. Im Reiter ‚Allgemein‘ legst du Artikelnummer und Preis fest. Insofern du in ‚Teil 1: …‘ schon alles eingestellt hast, sind Informationen wie Mwst.-Klasse schon fertig eingerichtet.

Weitere Details kannst du natürlich noch in ‚Bestand‘ oder ‚versand‘ festlegen. Diese sind aber sehr individuell, je nach Unternehmen, Warendurchlauf und Geschäftsmodell. Unter ‚verlinkte Produkte‘ können später Artikel hinzugefügt werden, die dann unter dem Produkt zusätzlich empfohlen werden. Nachdem alle Daten eingegeben wurden, können wir unser Produkt ‚Speichern‘ (oben rechts). Eine ‚Vorschau‘ ist auch schon möglich.
TIPP! Solltet ihr einzelnen Produkten eine Kaufnotiz für eure Kunden hinzufügen wollen, findet ihr dafür ein kleines Textfehlt im Reiter ‚erweitert‘.
Produktvarianten
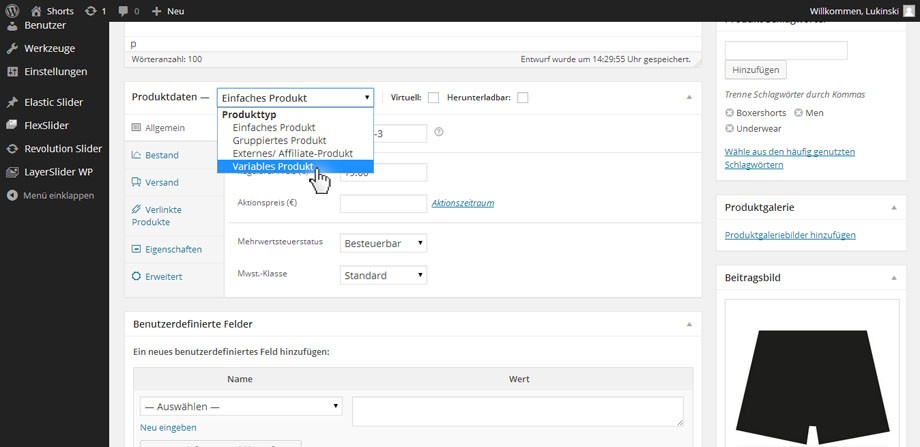
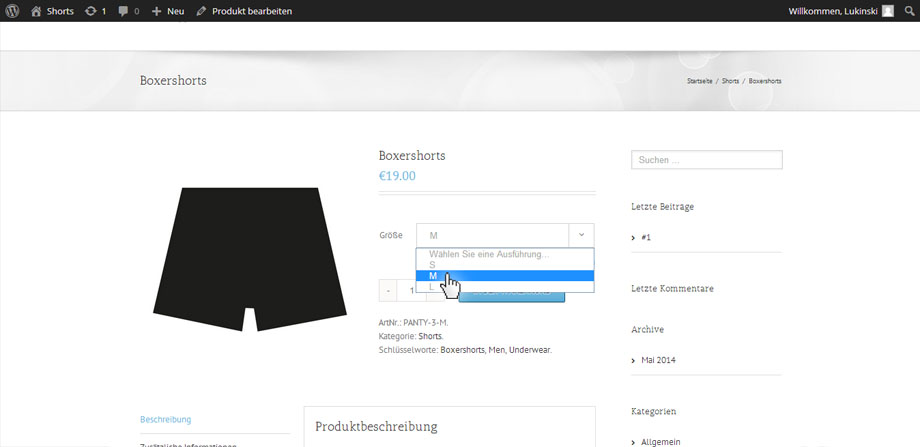
Jetzt wird es spannend! Unser einzelnes Produkt kann unter Umständen reichen, doch werden die meisten von euch eine Auswahl benötigen! Im Beispiel (Screenshot) seht ihr unsere Boxershorts. Die würden wir gern jeweils in drei Größen und drei Farben anbieten. Deshalb machen wir aus einem ‚einfachen Produkt‘ ein ‚Variables Produkt‘.

Variables Produkt auswählen
Sobald du ‚Varibales Produkt‘ ausgewählt hast, verändert sich das Aussehen ein wenig. Zum Beispiel verschwindet das Eingabefeld für den Preis! Das ist aber nicht schlimm, denn du hast nun variable, also verschiedene Produkte.

An dieser Stelle kommt der Knackpunkt an dem viele aussteigen, hier beginnt doch ein wenig die Kunst des Content Managements. Glücklicherweise haben wir mit WordPress + WooCommerce ein wundervolles Open Source System das alles fast wie von Zauberhand geschehen lässt.
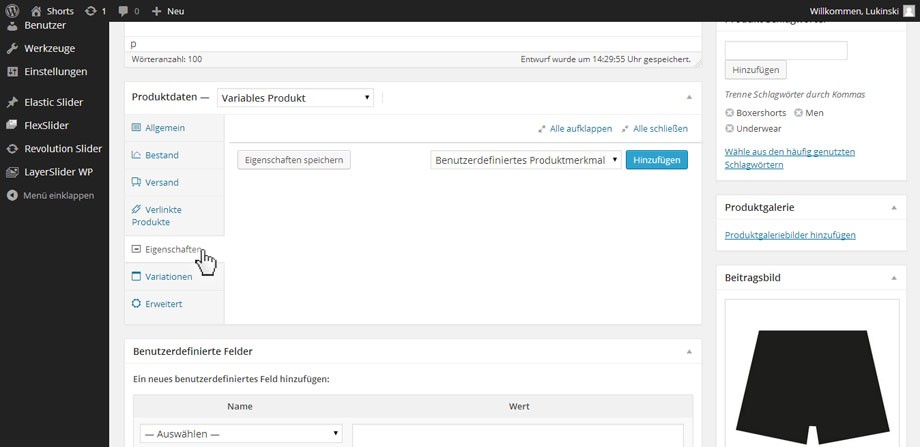
Variationen erstellen
Zunächst bestimmen wir die ‚Eigenschaften‘ die unser variables Produkt haben soll. Dafür klickst du einmal auf den Reiter ‚Eigenschaften‘. Im neuen Feld stehen keine Informationen, deshalb drückst du ‚Hinzufügen‘. Nun bestimmst du wonach wir unterscheiden werden. Im Beispiel ist es Größe (S, M und L). Die einzelnen Werte zur Größe stehen rechts im Feld (Screenshot). Wichtig ist, die Trennung der Variablen findet durch den langen, vertikalen Strich | (Strg + Alt + <>-Taste) statt. Auch sehr wichtig, macht wie im Screenshot einen Haken bei „Sichtbar auf Produktseite“ und „Verwendet für Variationen“.
Mit „Eigenschaften speichern“ bestätigt ihr eure Eingaben.


Variationen einstellen
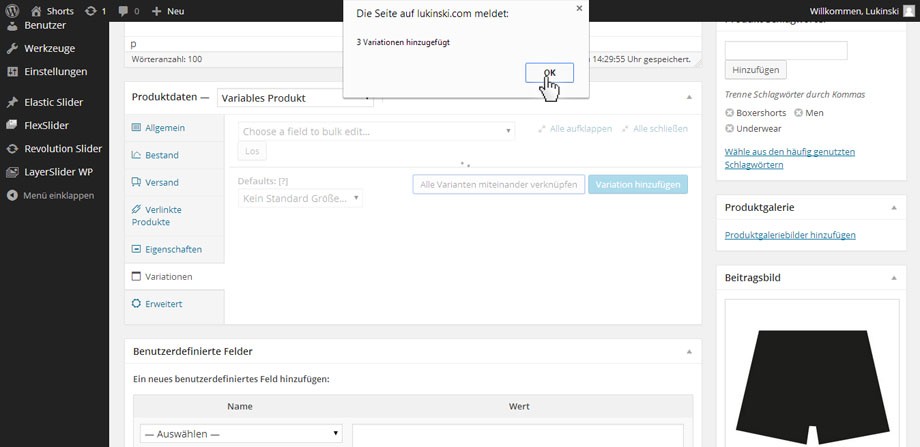
Mit den gebildeten Produkteigenschaften können wir nun die Variationen einstellen. Wechsel dafür auf den Reiter ‚Variationen‘ und verknüpfe die Varianten miteinander. Dafür musst du nur „Alle Variationen miteinander verknüpfen“ drücken. Es öffnet sich ein Popup, bestätige dies (damit verknüpfst du alle Variationen). Danach erscheint die Bestätigung, das alle hinzugefügt wurden.

Einzelne Variatinen bearbeiten
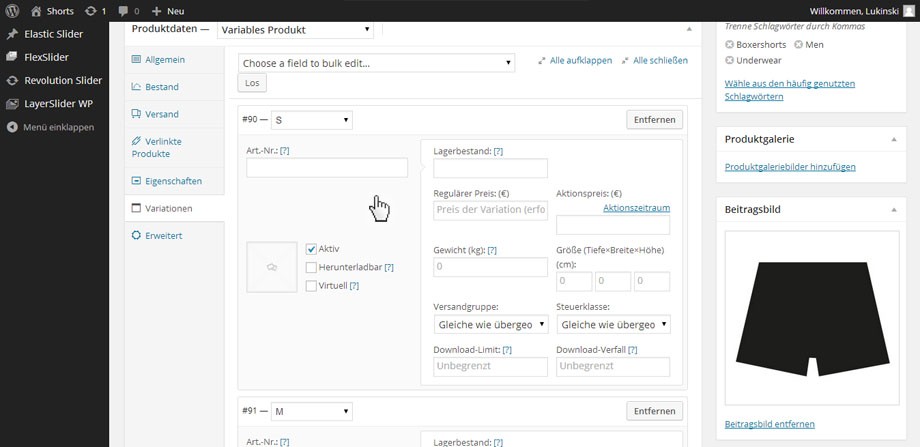
Nun hat WordPress + WooCommerce für euch automatische alle Variationen erstellt (nächster Screenshot). Im letzten Schritt gilt es dieses Variationen einzeln zu beschreiben. Das ist wichtig für euren Shop, so könnt ihr später sagen das es noch zehn blaue Shirts gibt, aber nur noch zwei rote.

Ihr habt nun einen Artikel, der in drei Variationen verfügbar ist (im Beispiel: Größe S, M und L). Für jede einzelne Variation können (müssen) wir nun einzelne Lagerbestände angeben, Preise (Pflicht da Variante) oder auch Gewichts- oder Maßangaben. Natürlich auch einzelne Produktbilder (bspw. wenn sich die Farbe unterschreidet). Wir beschränken uns im Blogbeitrag auf Artikelnummer und Preis (Screenshot).

Alles gemacht? Alles gegegeched? Dann kannst du dir nun entweder deine Produktvorschau ansehen oder dein Produkt direkt veröffentlichen. Natürlich hast du die Möglichkeit weitere Variationen anzulegen. So kannst du ein Produkt anlegen und individuell gestalten, nach Größe, Farbe, usw.
















 4.9 / 5.0
4.9 / 5.0